|
Highlighted Articles |
Translating HTMLOn This Page
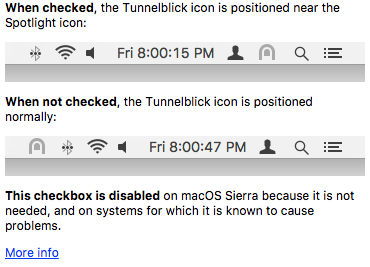
Tunnelblick has a popup help feature that pops up a window containing information about a specific setting or feature. The strings for these popups are written in HTML so they can include formatting and images. This allows popups like this one for the "Place near the Spotlight icon" checkbox:
HTML strings contain "tags" that cause the text to be formatted or to include images. The string for the above popup is: The "context" shown in Crowdin is HTML info for the 'Place near Spotlight icon' checkbox. The two '%@' are replaced by images of the menu bar showing the position of the Tunnelblick icon. Each tag starts with a greater-than character ("<") and ends with a less-than character (">"). Tags usually come in pairs, to mark the start and end of some kind of formatting. Tags in the above string include:
The "a" tag is similar, but a bit more complicated:
means that the text "More info" should be displayed as a link to the web page at https://tunnelblick.net/cAppInfoPlaceNearSpotLightIconCheckbox.html. As described in the Crowdin "context", the two "%@" in the HTML string will be replaced by images. (To ensure proper spacing, images are placed within paragraphs.) When you translate an HTML string, KEEP, BUT DO NOT TRANSLATE OR CHANGE THE TAGS THEMSELVES. Only translate the text between the tags. So in the above example, you would be translating the following as if they were separate strings: So a translation would look something like: The translations of "When checked", "When not checked", and "This checkbox is disabled" will all be displayed as bold text; the rest of the text will be shown normally. Of course, a proper translation of the HTML string may require rearranging the tags and the rest of the text. |
| Tunnelblick | free software for OpenVPN on macOS | We need translators for several languages… |